Web APIs
Edukeun - Dalam pengantar modul ini, kami memahami bagaimana AJAX menampilkan informasi dinamis dalam aplikasi kami. Tapi kami tidak tahu dari mana sumber data itu berasal? Bagaimana saya bisa mengakses? Untuk menjawab semua ini, mari mengenal API Web.
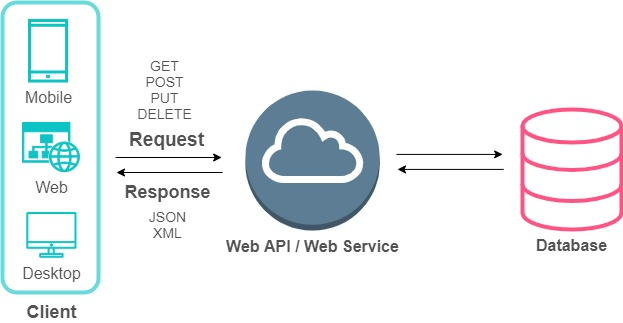
Web API (application programming interface) merupakan antarmuka yang disediakan oleh penyedia data, sehingga data yang dimilikinya dapat dengan mudah digunakan di banyak aplikasi, baik itu web, mobile, desktop maupun aplikasi lainnya.
Penyedia data yang telah menetapkan API Web memiliki keuntungan karena lebih efisien dalam proses pengembangan aplikasi mereka. Mengapa? Karena satu API Web sudah cukup, data dapat digunakan pada berbagai platform seperti yang dijelaskan di atas.

Pada ilustrasi di atas, Web API bekerja menggunakan mode standar yaitu REST (merepresentasikan state transfer). Mode ini saat ini banyak digunakan karena lebih mudah dipelajari dibandingkan mode lainnya. Jenis data yang diterima atau dikirim dalam mode REST dapat berupa format teks, JSON atau XML.
Model REST hampir hanya menggunakan HTTP dalam transaksi datanya. Oleh karena itu, untuk berkomunikasi dengan API Web ini, klien (aplikasi) harus membuat permintaan HTTP pada titik akhir (URL) yang ditentukan. Biasanya, penyedia data juga menentukan metode permintaan HTTP yang berbeda di setiap titik akhir.
Ada banyak jenis / metode dalam membuat permintaan HTTP, namun dalam pemrosesan transaksi data, Web API biasanya menggunakan 4 (empat) metode penting.
- GET : Digunakan untuk mengambil informasi dari Web API.
- POST : Digunakan untuk menambahkan data.
- PUT : Digunakan untuk mengubah data.
- DELETE : Digunakan untuk menghapus data.
Setelah klien mengirimkan permintaan HTTP di Web API, Web API akan mengembalikan respons HTTP. Ada kode status dalam respons, yang menunjukkan apakah permintaan yang kami buat berhasil atau gagal. Berikut beberapa kode status yang dapat dibuat dari respons HTTP di Web API.
- 200 (OK) : Request berhasil dipenuhi oleh server (Web API).
- 400 (Bad Request) : Server tidak mengerti request yang dikirimkan client.
- 401 (Unauthorized) : Request membutuhkan authorization.
- 403 (Forbidden) : Server mengerti request dari client namun menolak untuk memprosesnya karena request tersebut tidak boleh dilakukan.
- 404 (Not Found) : Resource yang client minta, tidak ditemukan.
- 500 (Server Error) : Server mengalami kendala untuk memproses request.
Banyak penyedia data menyediakan API Web secara gratis atau untuk penggunaan umum. Namun, ada juga beberapa penyedia data yang membuat API Web hanya untuk keperluan internal. Umumnya, jika kita mengakses private Web API, kita akan dihalangi oleh CORS (Cross-domain Resource Sharing)
CORS
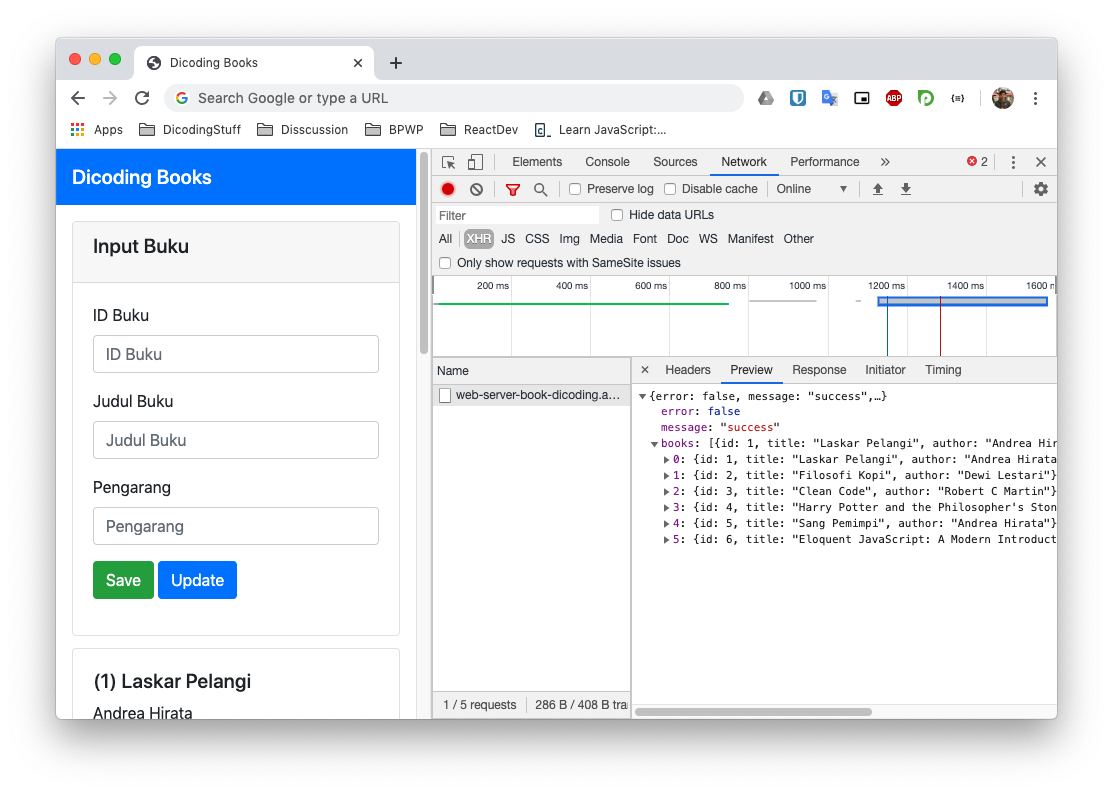
Sebelum mencoba mengakses langkah-langkah API Web, kita harus memahami beberapa pengetahuan tentang keamanan. Dalam transaksi menggunakan AJAX Web API, kita dapat melihat permintaan yang dikeluarkan dan respon yang dihasilkan melalui tab "Jaringan" di DevTools.

Ini karena AJAX diproses di sisi klien, sehingga pengguna dapat dengan bebas melihat dan mengontrolnya. Oleh karena itu, untuk alasan keamanan, saat kami menggunakan XHR atau Fetch untuk AJAX, kami hanya diizinkan membuat permintaan dari domain yang sama.
Misalnya jika kita ingin mengakses API dari google.com/api, maka kita sebagai klien haruslah google.com. Jika kami dari domain lain (misalnya bing.com), kami tidak dapat menggunakan AJAX di google.com/api. Ini disebut strategi asal yang sama.
Namun, jika Web API diizinkan untuk penggunaan publik, itu berarti penyedia data harus menerapkan teknologi yang disebut CORS (Cross Origin Resource Sharing) di server mereka. Umumnya, Anda dapat menggunakan server yang menggunakan CORS untuk menyediakan API Web dan melewati kebijakan asal yang sama untuk mengakses informasi yang ada di dalamnya.
Test a Web API using Postman
Apa yang perlu Anda lakukan sebelum mencoba menggunakan API Web AJAX? Untuk mempelajari atau menguji API Web, pengembang dapat menggunakan alat yang disebut Postman. Postman adalah program pemanggil API GUI yang dapat menggunakan metode lengkap (seperti GET, POST, PUT, DELETE, dll.) Untuk membuat permintaan HTTP.
Postman adalah alat yang sangat cocok untuk menguji API Web, karena memiliki fungsi yang relatif lengkap sebagai pemanggil API saat membuat permintaan HTTP. Di Postman, Anda dapat dengan mudah mengatur parameter di badan permintaan atau header dan mengirim data tanpa kode.
Tukang pos tersedia secara gratis dan dapat dijalankan di sistem operasi Windows, Linux, dan MacOS. Untuk mendapatkan aplikasi Postman, kita bisa mendownloadnya melalui https://www.postman.com.

Setelah mendownload, silahkan install aplikasi Postman di komputer Anda. Jika sudah selesai, Anda bisa langsung membukanya.

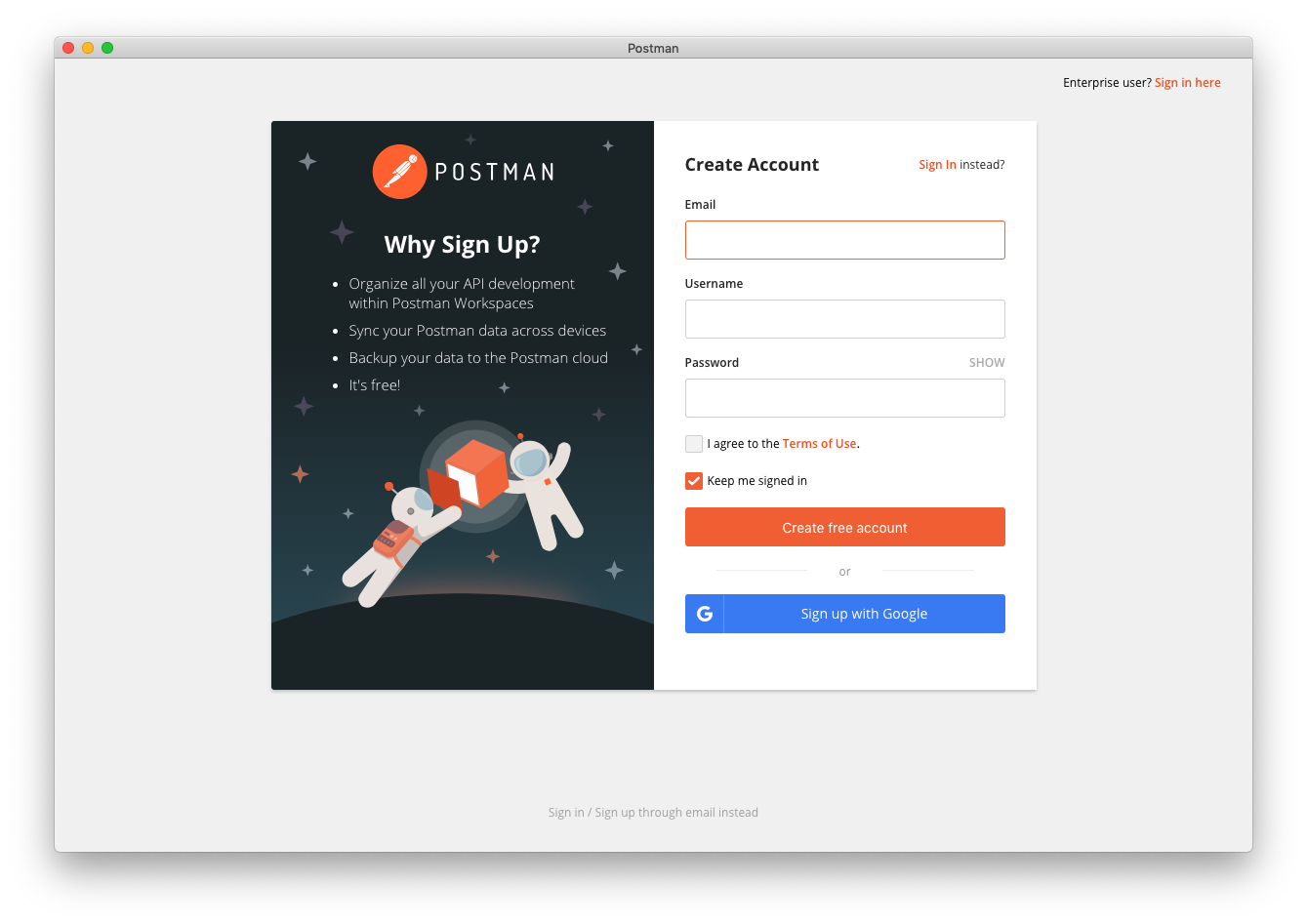
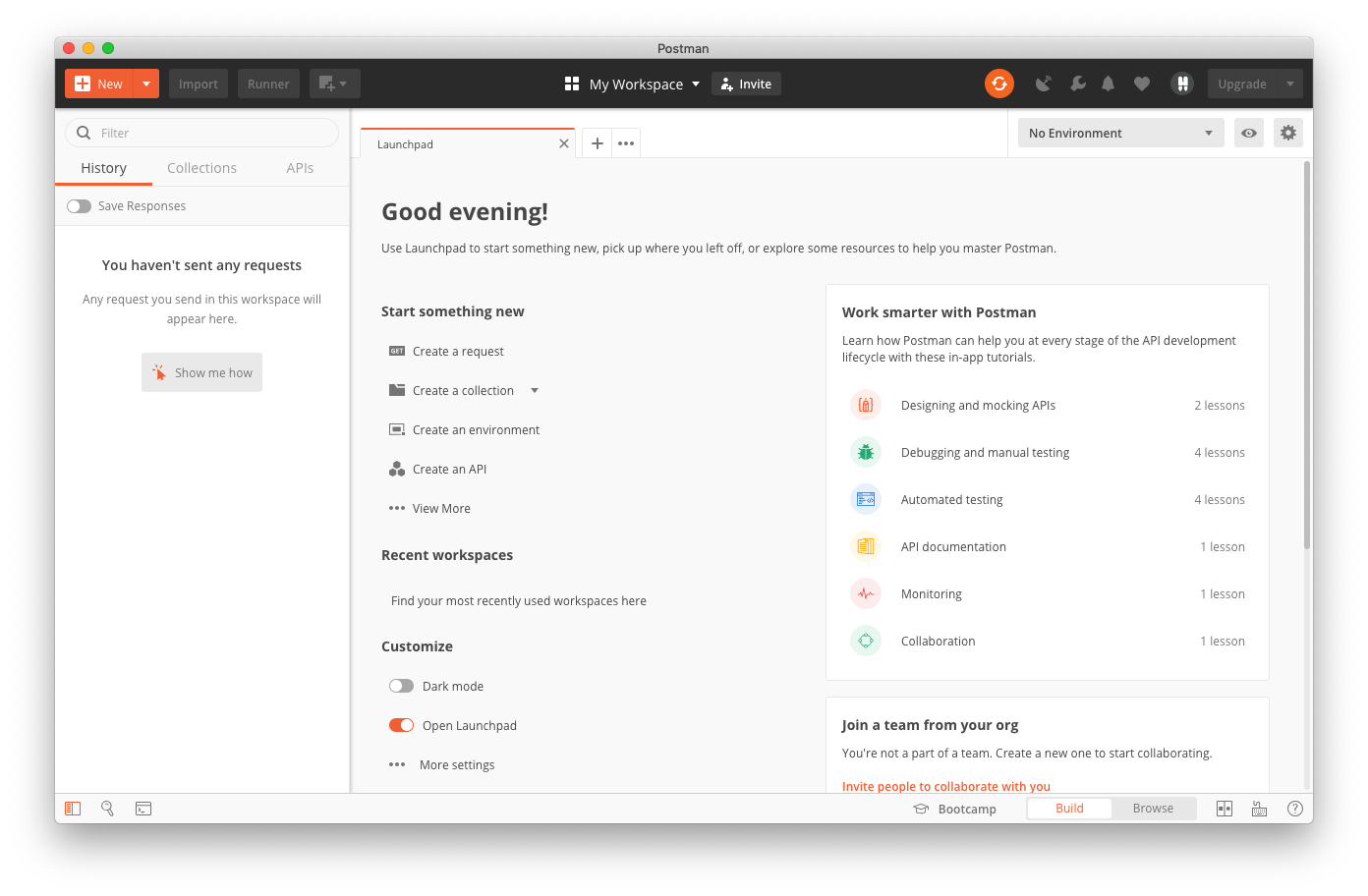
Saat Anda membuka aplikasi Postman untuk pertama kalinya, Anda harus masuk atau mendaftar untuk memiliki akun. Setelah berhasil login, berikut tampilan di halaman muka:

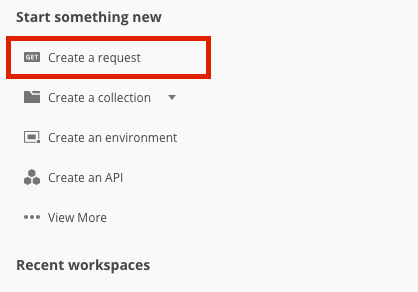
Untuk melakukan permintaan HTTP, kita dapat memilih menu "Buat Permintaan" yang tersedia di halaman ini.

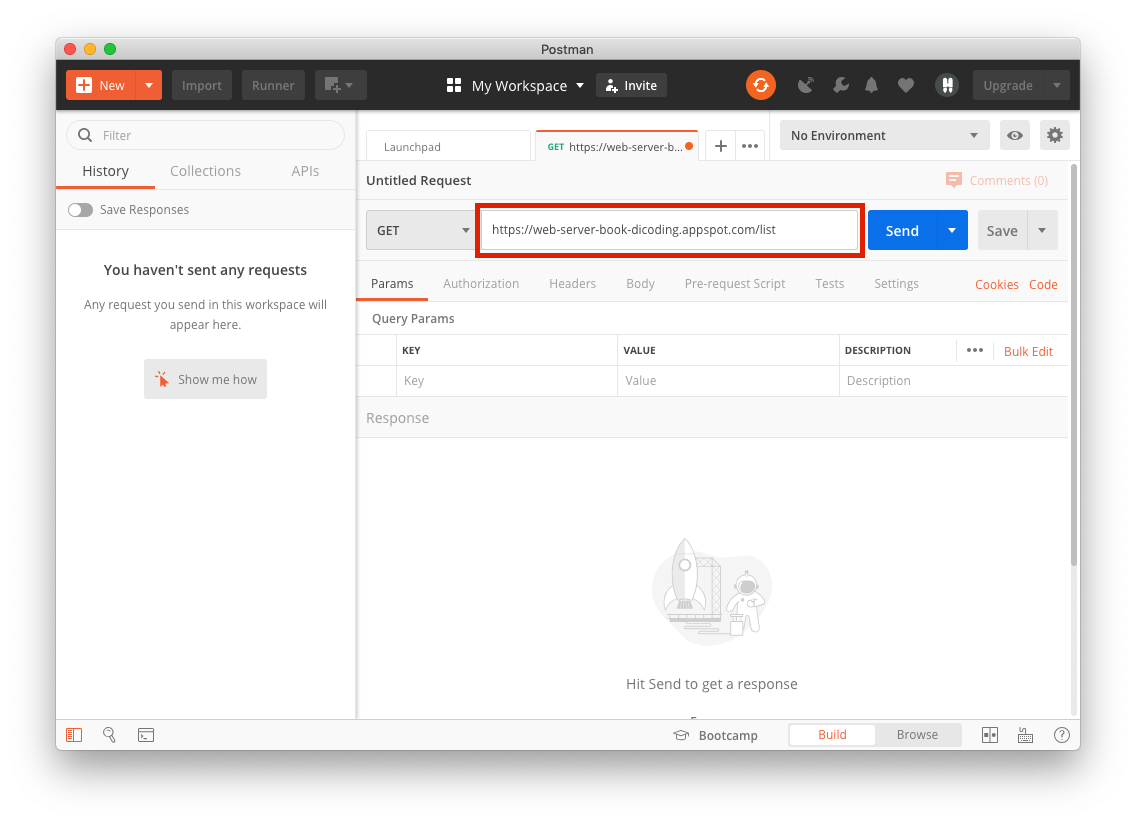
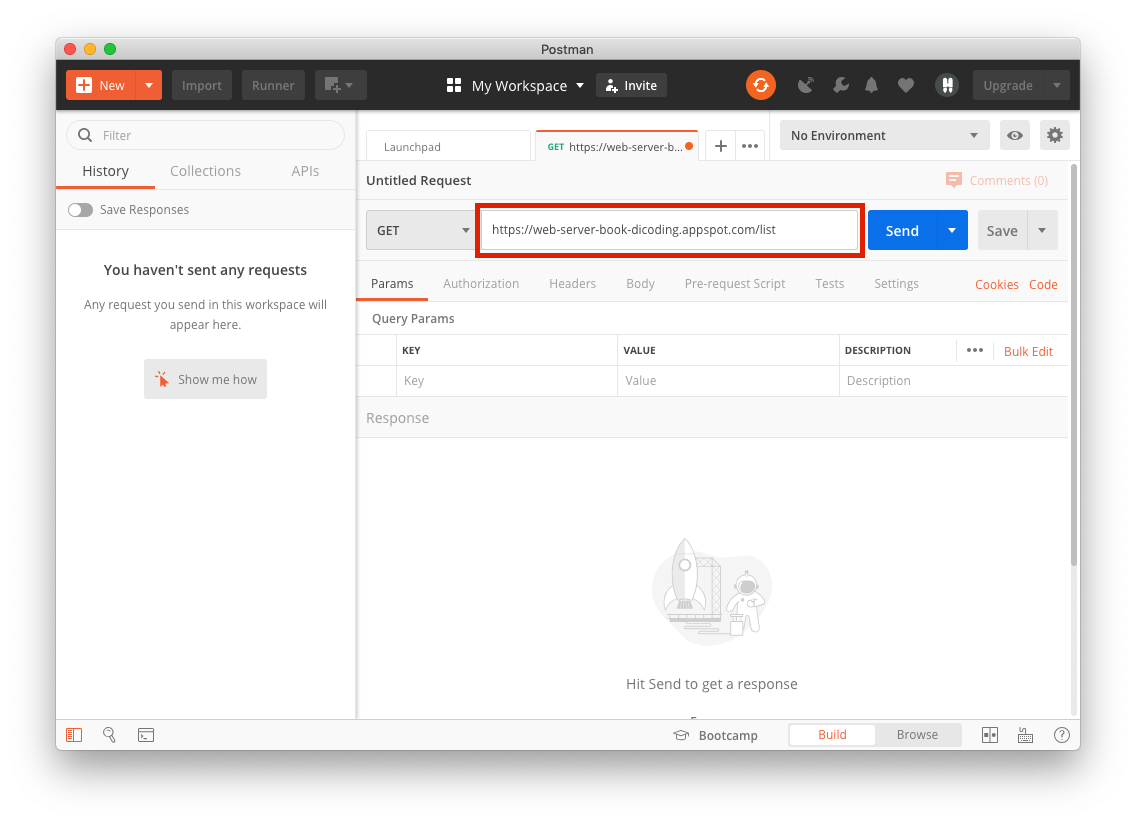
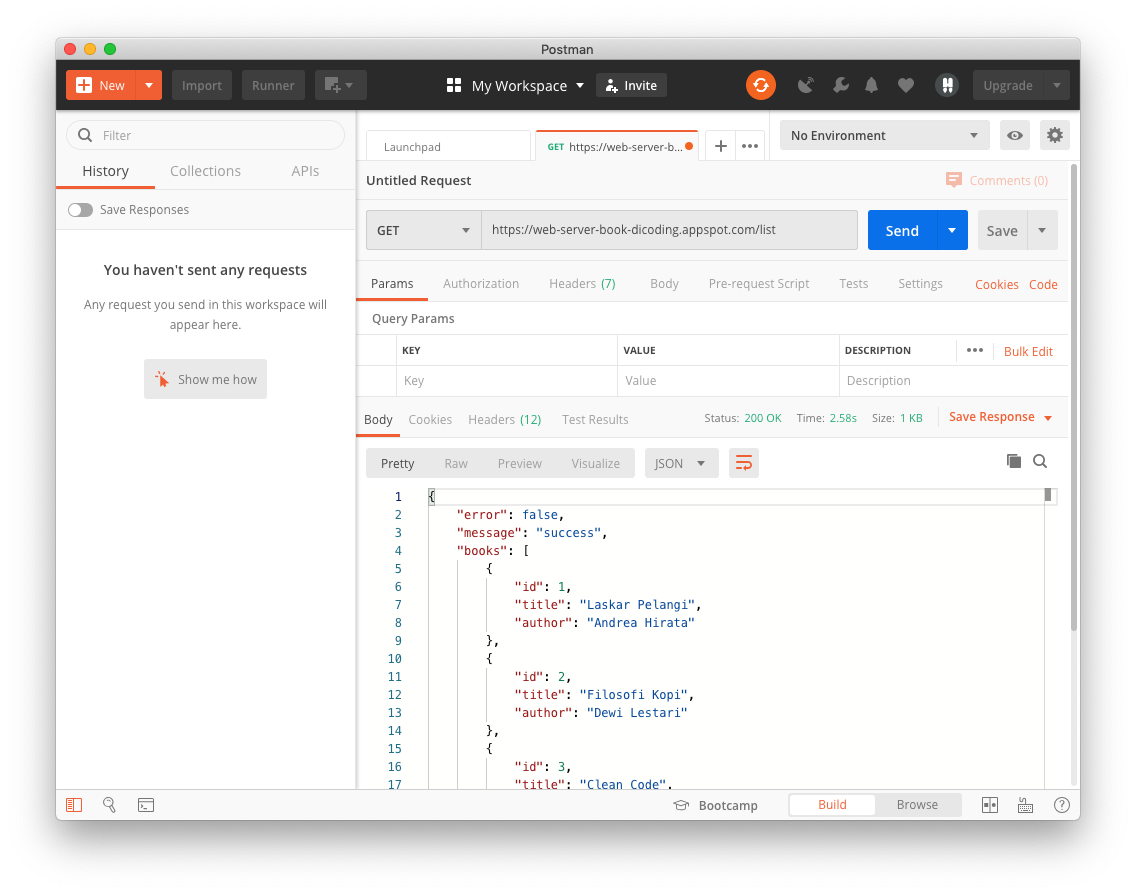
Kemudian, untuk mengirim permintaan, kita tentukan dulu titik akhir (URL permintaan) mana yang akan kita tuju di kolom yang sudah tersedia. Kami akan mencoba membuat permintaan di Web API melalui titik akhir berikut: https://web-server-book-dicoding.appspot.com/list

Setelah mengisi permintaan URL, coba tekan tombol "Kirim". Kemudian tanggapannya adalah daftar buku dalam format JSON.

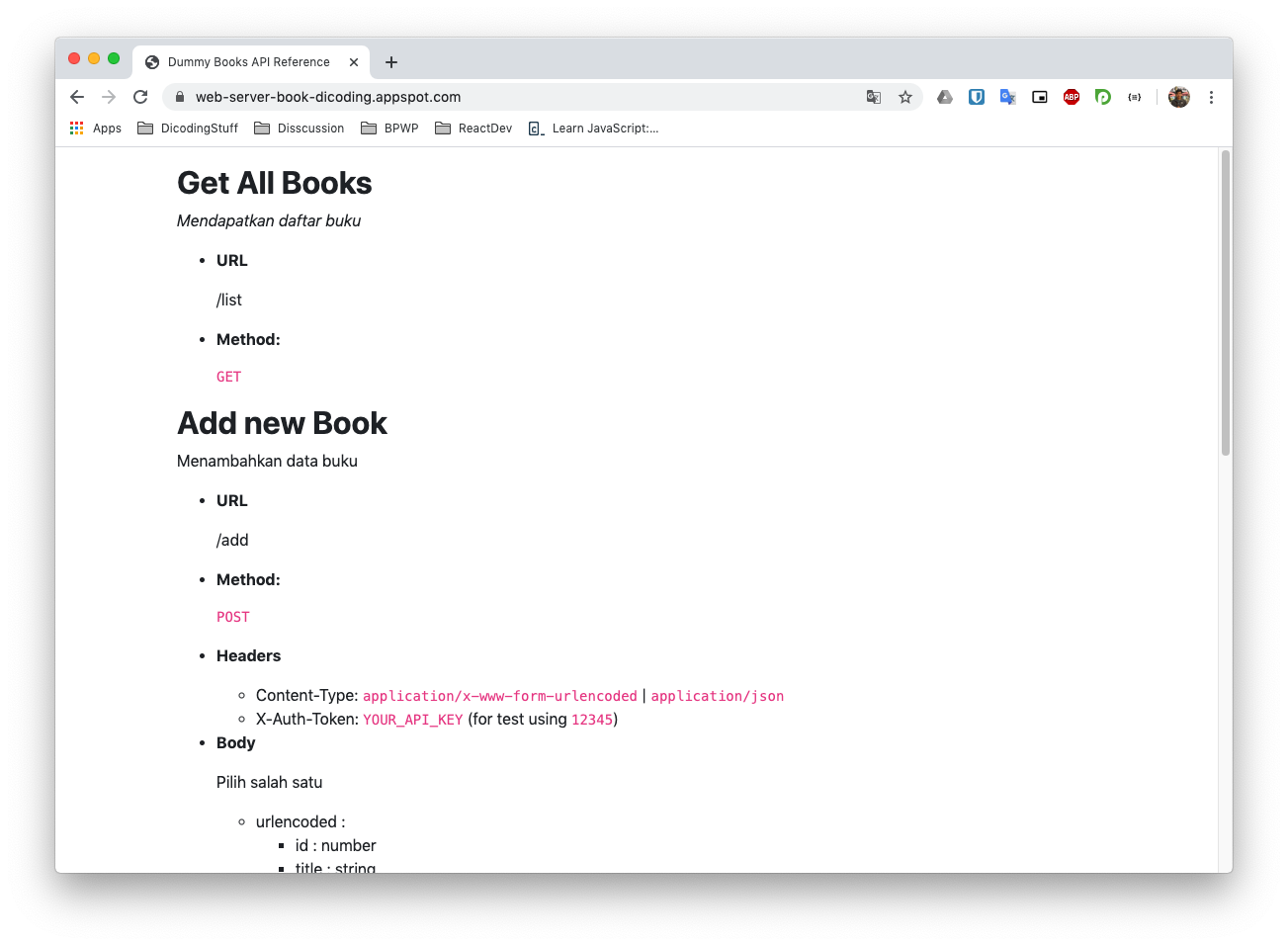
Jika penyedia data menyediakan API Web secara terbuka atau dapat diakses publik, biasanya penyedia data akan memberikan dokumentasi tentang cara menggunakan API. Di sana, kita dapat menemukan informasi titik akhir yang dapat kita akses, metode apa yang dibutuhkan atau format atau struktur apa yang diperlukan untuk mengirimkan data. Dokumen ini sangat penting karena pengembang akan tahu bagaimana menggunakan API Web melaluinya.
Dokumentasi API Web yang kami gunakan dalam contoh di atas dapat ditemukan di tautan berikut https://web-server-book-dicoding.appspot.com/.

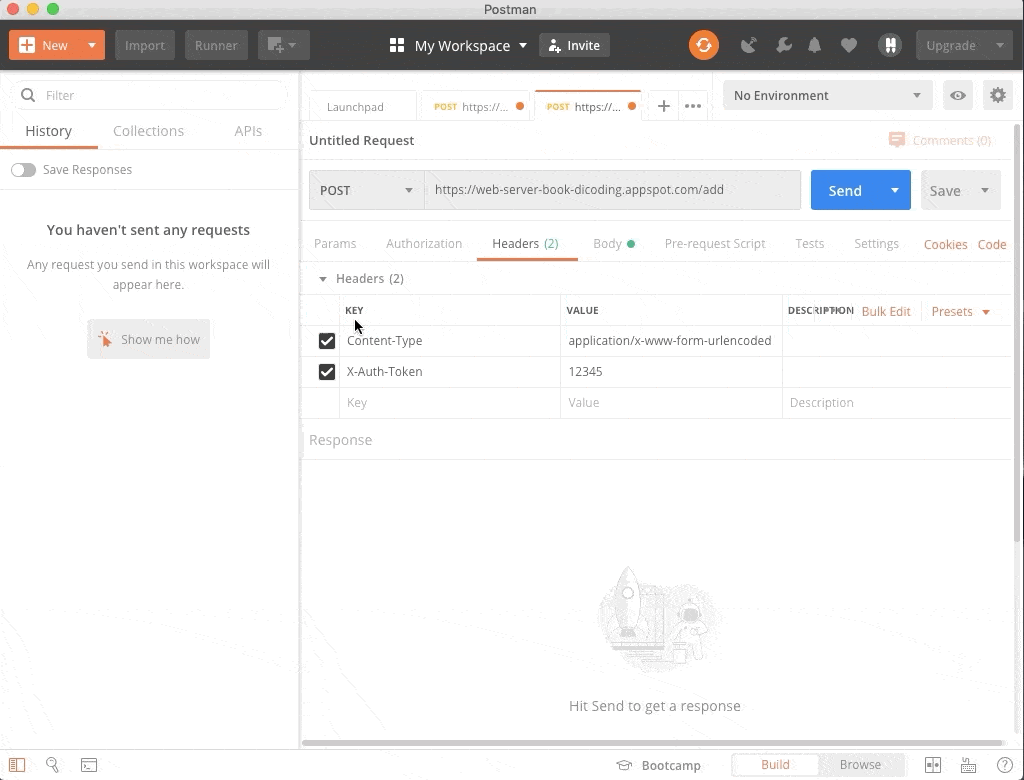
Dari dokumen ini, kita mengetahui bahwa kita dapat menambahkan data buku baru dengan mengakses / add endpoint. Di sini, kita juga dapat melihat metode, header, dan isi mana yang perlu diterapkan saat membuat permintaan. Oleh karena itu, kita dapat mencobanya di Postman.

Anda juga dapat mencoba fungsi lain, seperti menghapus atau mengubah data buku melalui API Web. Jika Anda masih belum terbiasa dengan Postman, ada artikel bagus sebagai panduan untuk menggunakan resource Postman. https://www.guru99.com/postman-tutorial.html




Posting Komentar
Posting Komentar